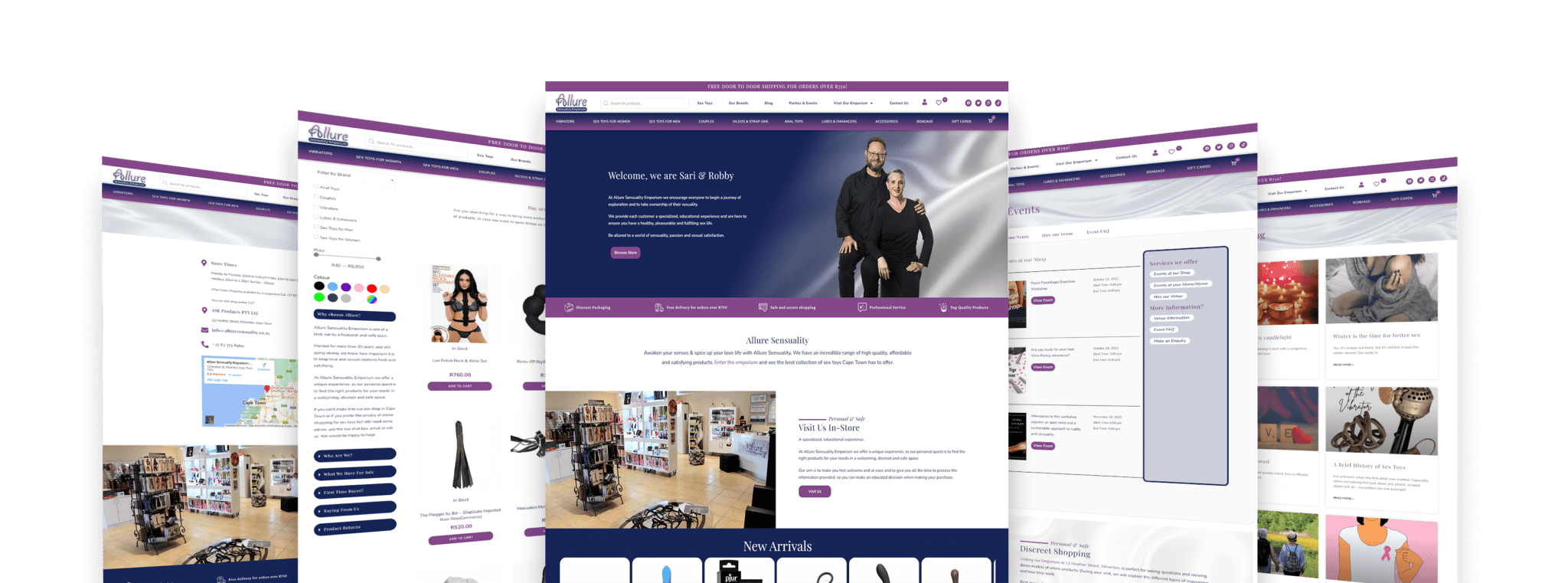
Initially we had did a complete re-do on the page structure to facilitate for future SEO campaigns as the initial site had very little SEO optimisations implemented and, in this way, we could form each page perfectly to compete with the company’s competition in google rankings.
After viewing competitor keywords and Allure Sensuality’s – We had a clear path on how to improve the websites SEO, which resulted in a 32% increase of all keyword ranking, increasing their visibility on Google with 28 keywords ranking 1st.
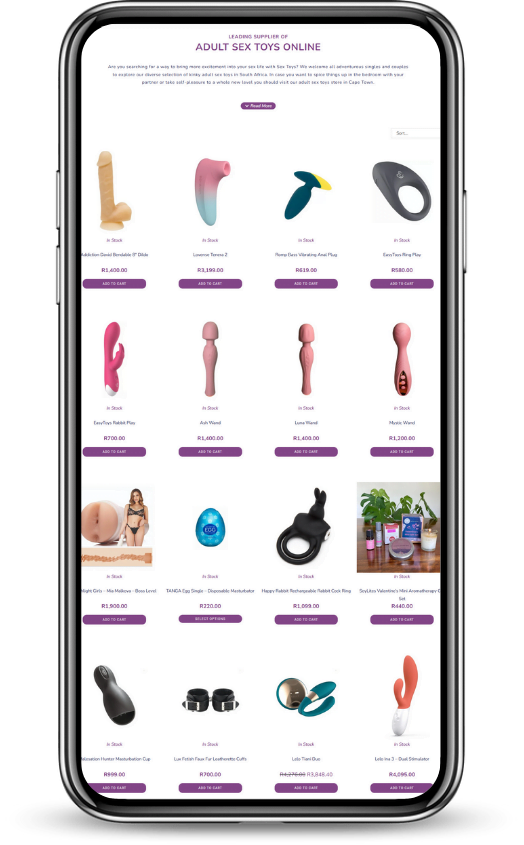
Putting website speed first and foremost was important to us for the user to navigate seamlessly, we achieved almost perfect google results and implementing page preloading.
We successfully completed a full website reskin without causing any disruptions to their live website or users. The transition was seamless, making it easy to launch the new branding and messaging sitewide.
With the success of Allures reskin, we knew we still had work to do in order for their shiny new website aesthetics to not only look good, but produce real-life, business-oriented results.
That’s where search engine optimization comes in. For this client, we focused on a handful of optimization tactics such as refreshing metadata, revamping existing pages and producing and executing a customized blog content strategy based on thorough keyword research.
Through these search engine optimizations, we sought to drive organic search traffic to the site, supporting the bigger-picture goal of generating more leads in South Africa and the Cape Town region.
Considering aspects such as clear conversion paths, functional UX/UI and other critical components that make for a healthy website, the updated design perfectly conveyed the client’s brand.

"From beginning to end, the entire radiantWEB team was professional, knowledgeable, and very attentive to our needs as we relied heavily on radiantWEB to not only develop an online presence for our new business, but to help us establish our identity and brand! Open communication, attention to details, and their ability to understand our needs, made it a fun, seamless process to bring our concept to reality. After successfully launching our new website, we've received unlimited praise about the "professional" site. Everyone says, "Your site is so professional and easy to read." It shows in the quality of the work."